Angular vs React vs Vue
When it comes to building modern web applications, developers have a wide range of options to choose from. Among the most popular JavaScript frameworks are Angular, React, and Vue. Each of these frameworks offers unique features and benefits, making it crucial to understand their differences and choose the right one for your project. In this blog post, we will compare Angular vs React vs Vue highlighting their key characteristics, strengths, and considerations.
Comparing Frameworks Based On Different Criteria
When comparing frameworks like Angular, React, and Vue, it’s important to consider various criteria to determine which one best suits your project’s needs. Let’s explore some key factors for comparison:
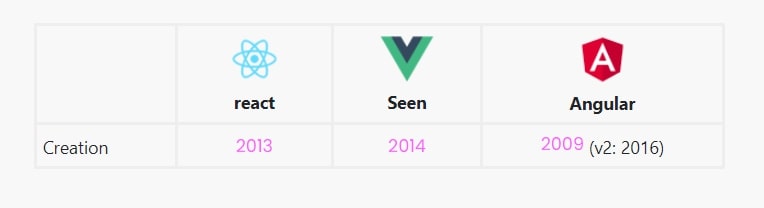
Comparing The History Of The Different Frameworks
Now let’s see how long each framework has existed.
- For Angular, it’s special because it went through a very different version 1: AngularJS. The changes were so drastic when moving to version 2 that the dev team decided to rename AngularJS to Angular.
- Vue is changing with its recently released version 3.
- With the recent introduction of hooks, React has also undergone significant modification. It now proposes Server Components as another innovation. React must also provide good backward compatibility with previous versions (class syntax).
Being older might be advantageous since, unlike newcomers, the framework has experienced all the variations.
Nonetheless, these up-and-comers benefit from learning from the mistakes of their predecessors so that they might propose more effective solutions. You are free to draw any conclusions you choose based on the following information:

Comparing The Sizes Of The Different Libraries
This criterion is rather important for a project manager concerned with the optimization of the framework. Here are the results:
- React: 128kB
- Vue: 64kB
- Angular: 181kB
The size corresponds to the unzipped, minified code.
React is made up of pieces of code that can be used again and again. We included in the calculation the React library (7kB) and React-DOM (121kB).
Comparing The Learning Curve Of The Different Frameworks
Here’s a bit of what learning curves look like to us. We will see why.

Angular
You should start familiarizing yourself with TypeScript, the command line interface (CLI), and the Angular framework. After that, you must comprehend the hierarchy among the several essential components (modules, components, directives, and services).
When RxJs, lazy loading, service interactions, and the dependency injection framework are included, it gets even more complicated.
Thereafter, it becomes clear that React is not as simple as it first seemed to be. Already, Angular necessitates familiarity with JSX, a syntax extension to JavaScript. The absence of HTML template support in JavaScript is a direct result of JSX, which allows the language to be used to write web content.
For everything else, JSX is just JavaScript. JSX is solely used by React, which is a drawback.
React
When it comes to creating applications React doesn’t have that many features, and that’s normal. Remember that React only manages the component part of your application, so there is less to learn.
That being said, React is very demanding on your JavaScript level; if you don’t have a really good understanding of the language, you will copy bits of code without understanding anything, which will quickly become frustrating (and, of course, lead to bugs).
Vue
As for Vue.js, it’s simple in the beginning, middle, and end. There won’t really be a sticking point, just moments of intense suffering with the impression of not understanding anything.
There are still all the basic features to learn, but they’re really accessible, and the framework is much less demanding on your JavaScript level than React.
Vue.js clearly has an advantage here, and that explains why its adoption by beginners is very important and why the framework has managed to establish itself. Especially since you know that its simplicity does not affect its performance.
Comparing The Productivity And Maintainability Of The Different Frameworks
Typescript, angular-cli, RxJs, Material, Flex-Layout… many things to learn before being successful in Angular! In general, learning all the concepts of Angular and being comfortable with it takes a lot of time.
With React, it is possible to do a lot of things at first, and it seems really simple and then it gets really complicated when you realize that you will have to write a lot of JavaScript to set up your functionalities and that each time you want to do something you have to learn another library (form management, HTTP requests, router, application state management, etc).
The progression is the most linear, you can do many things from the start, and learn the various Vue.js libraries (vuex, vue-router, for example) afterward without too much difficulty. When compared to Angular, it is a little more difficult to maintain.
No big differences between frameworks at an advanced level, we’ll put Angular slightly above. The main difference in terms of maintainability is that there is a much richer official Angular ecosystem (more than 10 libraries maintained by Google) than the official Vue.js ecosystem (4 official main libraries), which is itself richer than that of React (2 official libraries).
Comparing The Scalability Of The Different Frameworks
When it comes to front-end development, the term “scalability” mostly refers to the ability to constantly sustain a growing feature. Over time, applications are likely to get bigger and more complicated. The development platform must be able to keep up with this growth.
Both Angular and React get high marks from developers when it comes to how well they scale. When it comes to scalability, React relies largely on third-party tools.
But React makes it easy to create an architecture that is easy to keep up with server-side rendering. In the same way, the Angular JavaScript framework has everything needed to quickly add new features and make the app do more.
Vue.js is significantly falling behind in scalability due to its template-based syntax. It is more challenging to reuse templates than JavaScript components in a big application.
Who Uses These Frameworks?
Who are the greats of this world who use these frameworks? Here are a few :
- React users: Facebook, Instagram, Uber, Reddit, Airbnb, Dropbox, etc.
- Vue users: 9GAG, Behance, Nintendo, Chess.com, GitLab, Wizzair, etc.
- Angular users: Netflix, Vevo, Paypal, Lego, UpWork, Weather, etc.
Point Of View On Frameworks
In our opinion, Angular is ideal for large applications that will grow enormously and where there is frequent turnover of teams on the project. The typical customer would be a large enterprise that needs scalability, stability, and structure.
React is our preferred choice if we choose one of the 3 to discover the world of web frameworks. It is not the simplest, but it allows us to better understand the mechanisms of a framework, and these bases can be easily transferred to Vue.
For a new project, we think React or Vue are both good choices because they have a large community and a large ecosystem. But depending on the team rotation on your project and the typical developer profile (junior, senior), it is more relevant to start on Vue to quickly build skills.
Angular vs React vs Vue: Why to use?
Why Angular?
Although Angular has lost popularity in recent years, it still manages to maintain a prominent position among the various communities and rankings.
This is not only due to the fact that it is a product of Google and for this reason, it is constantly maintained and improved, but also due to the fact that Angular offers an incredible structure, providing easy data linking, an MVVM model (model view viewModel), an integrated module system, excellent routing combined with a dependency injection system and other interesting features.
Pros and Benefits of Angular
Angular divides the components into different chunks, i.e., logical packages that allow for greater optimization of loading times and better performance. Furthermore, the MVVM pattern facilitates and speeds up development, integrating a two-way data binding between the views and the view models, allowing the automatic propagation of the application state.
For these and many other reasons, Angular continues to be popular with businesses and angular developers. This is especially true because it is still supported and has many built-in features that make it almost unnecessary to install third-party packages.
Angular Issues
One of Angular’s common and known problems is its steep learning curve; Unlike its competitors such as React and Vue.js, Angular takes longer for developers to learn properly and requires above-average basic skills, so it is not recommended for newbies.
Also, because it has a lot of out-of-the-box, or ready-to-use, features, it tends to make heavy bundles that result in applications that are sometimes slower than those of its competitors.
Why React?
React, unlike Angular and Vue.js, was created as a library with the goal of making components that can be used over and over again in web projects.
Given its nature as a library, React does not provide an architectural design, which is left to the free will of its user. For instance, it doesn’t implement a pattern like MVC, but the web developer could decide to implement it.
Pros and benefits of React
React’s main goal is to be a simple and fast framework that makes it easy to scale any project by making custom components that can be reused and put together.
Its performance is one of its main benefits and a major factor in its quick success. It also supports tree-shaking to reduce the size of the final bundle and makes use of a Virtual Dom, which makes writing and updating operations faster and more efficient.
React issues
This causes a lack of documentation, since, due to its constant updates and a large number of developments and third-party libraries that support it, it is often difficult to align the documentation in detail.
Angular provides a comprehensive development environment (libraries and templates), but React leaves it up to the developer to choose and use appropriate third-party libraries for things like state and templates.
Why Vue.js?
Vue.js is a progressive framework, i.e., ideal to be adapted incrementally in your project, as opposed to monolithic frameworks such as Angular.
Unlike its competitors, Vue.js does not have any large company behind it that supports it (think of Google in the case of Angular and Facebook for React). Despite this, it is one of the most popular Javascript frameworks on GitHub.
Pros and Benefits of Vue.js
When it comes to Vue.js, it is easy to compare it with React, due to some of their similar characteristics. For example, both frameworks use a Virtual Dom and are oriented toward the development of reusable components.
Another point in favor of Vue.js is performance in terms of speed and bundle size. Also, because it’s easy to learn, it’s ideal for both beginners and professionals. Its documentation is constantly updated, and thanks to its ease of integration, it allows you to start using it almost instantly.
Vue.js Issues
One of the downsides of Vue.js is that it is not backed by huge firms such as Google and Facebook. Instead, it is backed by the community and its sponsors, who, fortunately, are always working to improve it.
However, this situation can intimidate a large number of companies and developers who will opt for more “secure” solutions from this point of view.
Summing It Up
So much for our presentation, so there is no best technology of all time, there are only different needs and technologies more adapted to these needs. We invite you to try all three if you are still hesitating but know that whatever your decision, you can’t go wrong.
We hope this comparison has been useful to you and that you see it a little more clearly, do not hesitate to share your opinion on the subject in the comments, we would be happy to discuss it.
FAQ
Which Framework Has the Smallest Library Size?
Vue has the smallest library size at 64kB.
Which Framework Is Easiest to Learn?
Vue is the easiest framework to learn because it has a simple learning curve and is much less demanding on your JavaScript level than React.
Which Framework Has the Richest Official Ecosystem?
Angular has the richest official ecosystem, with more than 10 libraries maintained by Google.
Which Framework Is the Most Scalable?
All three frameworks are scalable, but Angular is often considered the most scalable because it is designed for enterprise-scale applications.
See Also: Start Your Career Strong: Technical Skills Required for IT Freshers